Estimated reading time: 4 minutes
If you have a WordPress blog, then there is a good chance that you want to embed videos into your blog posts from external sources like YouTube and DailyMotion.
This is a really simple task and can be carried out in a few simple steps as I will show in the below guide.
What do you need?
Before you can even attempt to carry out a video embed, you should make sure that you have the following information:
- Video URL
- Video caption (where applicable)
Really, you only need the video URL (note that this is just the URL – not the embed code URL), the video caption is just if you want to add a bit of text underneath your embedded video.
YouTube Video Embed
To start with, I’ll run through the process of embedding a YouTube video into your WordPress blog post.
I have the YouTube video URL I want to embed:
https://www.youtube.com/watch?v=wMs3Y-BX3YEThis just happens to be our YouTube video on VMWare ESX Serial Number Activation, so I will also use that as my embedded video caption.
So we now have the YouTube video URL and a caption that we wish to use.
Adding a new block
We now want to add a new block to put the video embed in within the post. To do this, simply go a new line in your blog post by pressing the Enter key on your keyboard.
Adding the video embed to the new block
Once you are on your new line, hover your mouse cursor over to the left of the new line and you should see a + sign in a circle like this:

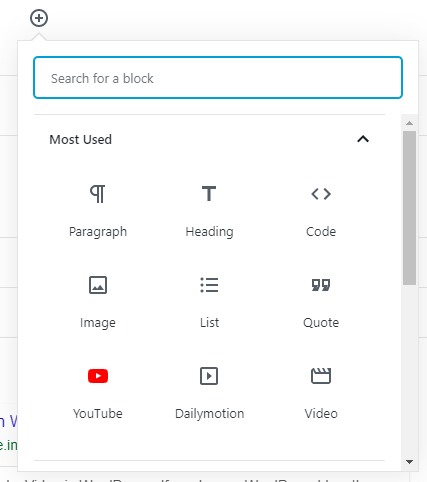
Click this to bring up the block options and you should see a box popup like the one below:

In the “Search for a block” text box, search for “YouTube“. Alternatively, you can scroll down and search for it. As you can see from my screenshot above, the more you use a block, the higher it is presented when you create a new block.
Click on the YouTube button to create the new YouTube embed block and it should appear like the screenshot below:

Embedding the selected YouTube Video
You will now need the full URL of your YouTube video that you want to embed. Ensure that there are is nothing else in the URL, sometimes YouTube will add 6s for example to a URL, this is because you have previously watched the video and left it a 6 seconds, so it is ready for you to continue watching the video from where you left it. For a video embed, you want it from the start, so ensure that is removed.
We now copy the YouTube video URL which we gathered earlier and then paste it into the available text box like the screenshot below:

Once you are happy that you have the correct YouTube video URL entered, click on the Embed button to the right.
You will then see that your YouTube video has now embedded itself into your WordPress blog post.
Video Embedding using other External Sources
If you wish to embed a video from any other video hosting provider, like DailyMotion, then when you carry out your search when adding a new block, instead of searching for YouTube, instead, search from DailyMotion for example and then the process is exactly the same.
WordPress Video Embed Examples
YouTube Video Embed
DailyMotion Video Embed
Conclusion
Hopefully this simple guide was of use to you and has helped you out in embedding videos using the Gutenberg editor in WordPress.
If you have any problems or questions, please feel free to leave us a message below in the comments section and we will get back to you when we can.
If you just want to say thanks – feel free to say it in the comments and remember to share this article!
Share this content:
