Estimated reading time: 2 minutes
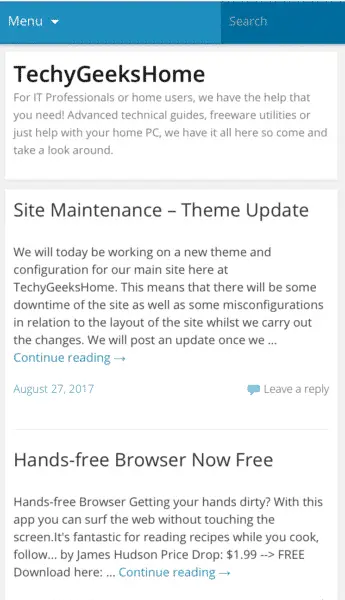
We had recently been made aware of a problem with our website when being viewed on mobile devices like iPhones and iPads. The problem was that the site was being presented as nothing more than a list, no images or formatting. It was even causing a problem with our analytics as the code to track site visitors was not being loaded. So the site was showing up looking like this:
Nice and mobile friendly if we were in 1998, but mobile devices have moved on from text based sites.
INVESTIGATING THE PROBLEM
So what was causing the problem we thought? pretty obvious, it’s the theme’s responsive mobile options. So we started to make many changes to the settings of our theme and site and even tried a bit of custom CSS, but nothing worked and the site was still showing as a text based mobile site. Infuriating.
Then from nowhere, it clicked, we knew what the problem was – Jetpack.
THE FIX
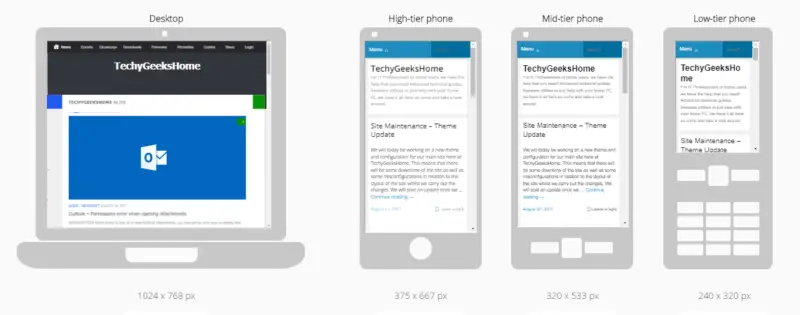
Jetpack is an awesome plugin and it does a lot of good things, however, at some point, we must of thought it was a great idea to have the Jetpack mobile theme enabled. Using the ready.mobi site, we checked our site against the four device options and the desktop version was correct, but all three other versions (high-tier, mid-tier and low-tier devices) were displaying this annoying text based version:
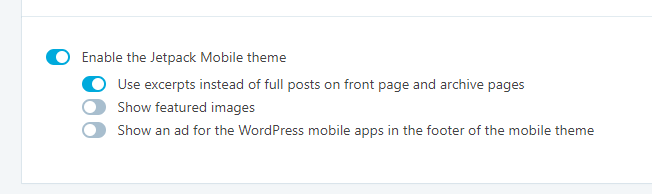
So, we went and checked the settings within Jetpack and there it was, the Jetpack mobile theme was enabled:
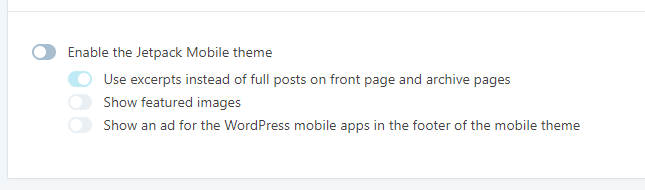
So, we went ahead and turned this option off so it should be like this within the Jetpack settings:
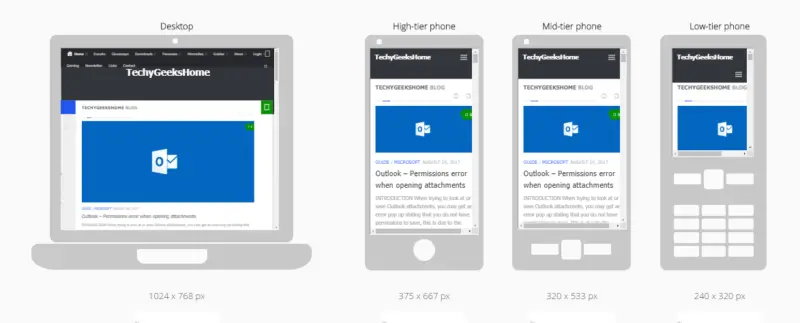
Checked our website against the ready.mobi site again and there you go – all working as it should using our themes mobile friendly site:
Instantly, we saw our website visitors go up on Google Analytics real-time view and we checked a few of our own mobile devices to confirm that it was now working correctly.
THOUGHTS
So, the morale of the story here is to not spend 8 hours of a weekend looking for a problem that may be something simple like an incorrectly configured slide bar!
COMMENTS
If you have any feedback on this guide, we would love to hear back from you so go ahead and leave us a comment below.
Share this content: