Estimated reading time: 6 minutes
Here arrives the good news! With a release of WordPress 5.2, the Gutenberg Editor has also got new updates. The existing TinyMCE text editor in WordPress has not achieved many changes from along. And, it is now replaced with Gutenberg Editor. It is named after Johannes Gutenberg. Movable type printing was initially used by him. Gutenberg’s creation has played a major role in the development of Reformation, Renaissance, the Scientific revolution and the age of enlightenment. It has provided the ground for the modern knowledge-based economy and has conveyed learning to numerous classes.
What to Focus on?
The main aim of Gutenberg Editor is to provide the ability to create rich, simple, enjoyable and rich content. It is not only a tool but also, is an impressive visual editor. In an outline, Gutenberg editor is a knot to develop outstanding pages and posts for an optimum experience. Matt Mullenweg has defined editing focus as defined in this link.
It has been used by several WordPress experts to catch its incomparable features for WordPress website development. It is a delight for those who have been using the editor for a sequence of problems. It is being re-imagined and re-designed completely. If you are dealing directly with the content production, as in, copywriters, bloggers, and editors, then, Gutenberg editor provides the fruitful content. This article explains the reasons to choose Gutenberg Editor. But, before explaining the reasons, it will be better to look at its interface.
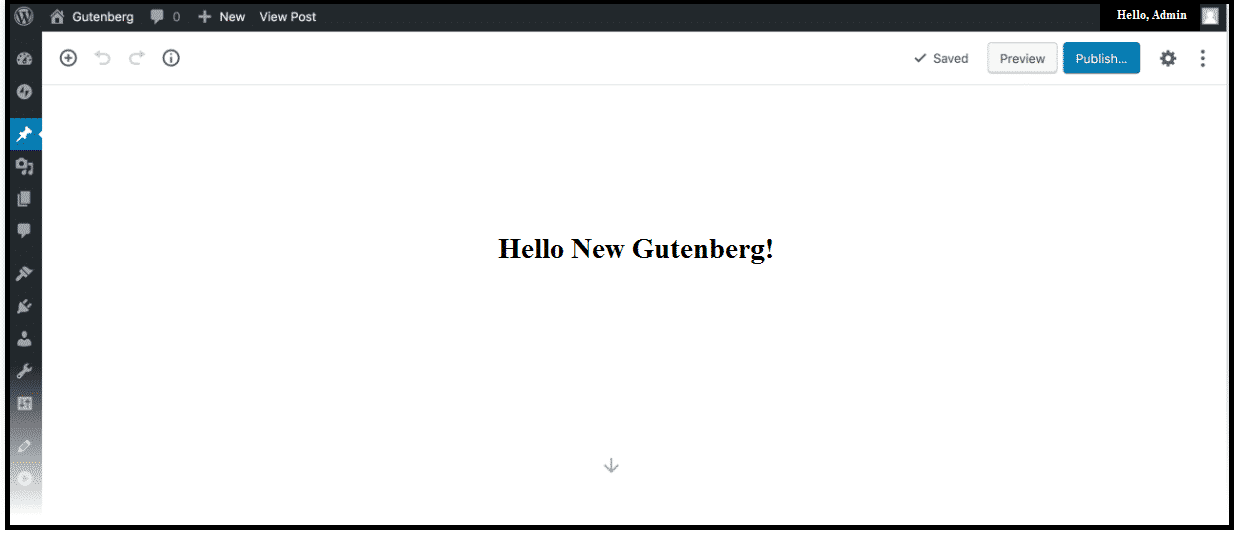
Let’s look at the Gutenberg Interface
Gutenberg interface is a bit different from the existing one. It is being categorized into three sections, namely, Editing Toolbar, Content area, and advanced settings. Let’s discuss each of them briefly:
1. Editing Toolbar
Editing toolbar is placed at the top of the screen. Below are some of the options that you can do in the editing toolbar:
- You can navigate to the page with block navigation tool
- Preview the post or page
- Publish settings, like time and date and post visibility
- You can add a block to the content area
- Undo and redo the changes
- Hide and show the advanced settings
- You can view the content structure like paragraphs, headings, blocks, number of words, etc.
- The content can be copied
- You can switch between the code and visual editors
- The block toolbar can be fixed at the top of the screen
2. Content Area
It is located below the editing toolbar and is a large area. You can add the content of your page in this area. It is equivalent to the classic WordPress editor. Gutenberg block is rather used than TinyMCE for editing the content.
You can see a block toolbar above each block. A paragraph block is shown when you click inside it to edit the content. Every block has its toolbar with new features.
3. Advanced Settings
These settings can be seen at the right sidebar. It is categorized into two parts, namely, Document settings and block settings. The explanation of these categories is given below:
Document settings
The document settings are either the page settings or post settings. You can apply these settings on the page or the post on which you are editing the content. It has almost the same settings as the existing WordPress editor has than the:
- Format of post
- Tags
- Categories
- Visibility date
- Status date
- Publish date
- Post format
- Discussion settings
- Excerpt
- Author
Block settings
This page will guide you in finding the advanced settings of your page for each block. The block toolbar has the most basic and commonly used settings. The block toolbar is placed above the block. Several blocks have more choices and that might be configured from the right sidebar.
So, above the Gutenberg interface has been defined that has given us a quick outline of each section of the Gutenberg interface. Let’s comprehend the reasons to choose Gutenberg for a WordPress website.
Reasons to choose Gutenberg Editor
1. Live HTML block
You can insert code from the Live HTML block. A preview can also be seen from the right in the block. New anchors to blocks can also be added. You can directly link to some appropriate block on a post from anywhere. The HTML block in Gutenberg is effective for large content and the table of content can be created with ease. Extra CSS class can also be added to a certain block.
2. Text Column and Table Block
You must have heard about the ‘Blocks’ in Gutenberg editors. The blocks are a new extension in the WordPress world. Every content in Gutenberg has its particular block. Headers, images, paragraphs, featured images, headers, and embedded files are included in the blocks. Adding tables has become very easily. The tables can be added as blocks in the visual editor. It can also add responsive column blocks.
3. Cover text
Some options for the visual style and cover text are added in the editor. The font size can be changed easily, can be transformed into Drop Cap and you can change the color as well. From this, the available options can be checked at an appropriate time. The color switches are also there in the sidebar block option.
4. New Alignment option and Pull Quote block
Gutenberg editor has added new alignment options with more flexibility. You can align the wide and full width. A few changes in the block positioning are also added. The general quote blockquotes only quotes an external source, whereas, by pull quotes, you can quote your article.
5. Drag and drop images
A very authentic feature has been added by which you can drag and drop the image block in the editor. Drag and drop can now be executed directly in the image block same as a visual editor. A blue line indicator is added for the dropzones where you can place an image.
6. Embedding
By embedding block, the content of the third party such as images, audio, and videos can be added on the WordPress website. General embed block is also introduced in the Gutenberg with more appropriate and popular options. Embedding any of the media content is also bccome very easy from Sound cloud, Imgur, Youtube, Hulu, Reddit,Slideshare and so on.
Almost every reason for adapting the Gutenberg editor has been discussed thoroughly. In the last segment of this article, let’s discuss some of the advantages of using Gutenberg editor:
- It has more screen space
- It is compatible with mobile as well
- It is more useful for beginners
- You can create your custom blocks
- Enhances the author’s writing experience
Crux
This article has given you a ride of Gutenberg Editor. The new features and the significant changes are not avoidable. With a brand new outline, it has offered an innovative way to create unique content with numerous options. So, let’s go for it and give a spin!
About Author:
Emily is a content creator of WordPress developer with expertise in numerous web development technologies. She is working for a popular WordPress Website development company – WordSuccor Ltd. She loves to share her inappreciable knowledge on the web.
Share this content:
Discover more from TechyGeeksHome
Subscribe to get the latest posts sent to your email.