Estimated reading time: 6 minutes
In this article, we want to bring to your attention CodeLobster – a fast and lightweight IDE for web programming.
CodeLobster is written in pure C++, it runs faster than any other IDE and impresses with its high performance.
You just need to go to the official site of CodeLobster IDE and choose your operating system – Windows, Linux or Mac OS, the process of downloading the distribution will take just a minute.
The installation of IDE is also very quick, with the optimal settings, after that you will get a functional PHP IDE, completely ready for use.
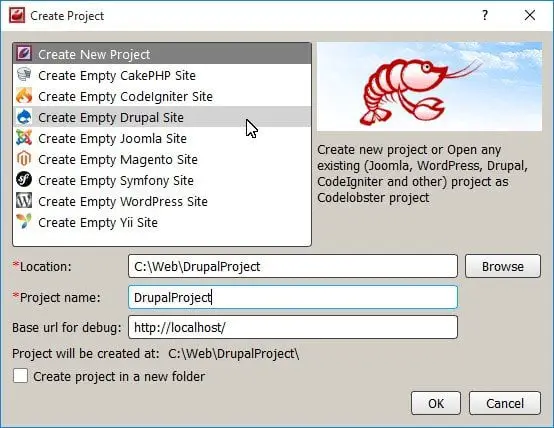
It is possible to create 9 types of projects using the wizard, which will help you configure the project, and also install the framework or CMS, if it is required.

CodeLobster IDE can also be used as an editor to quickly make changes to PHP or JavaScript source files, CSS-styles and HTML-markup.
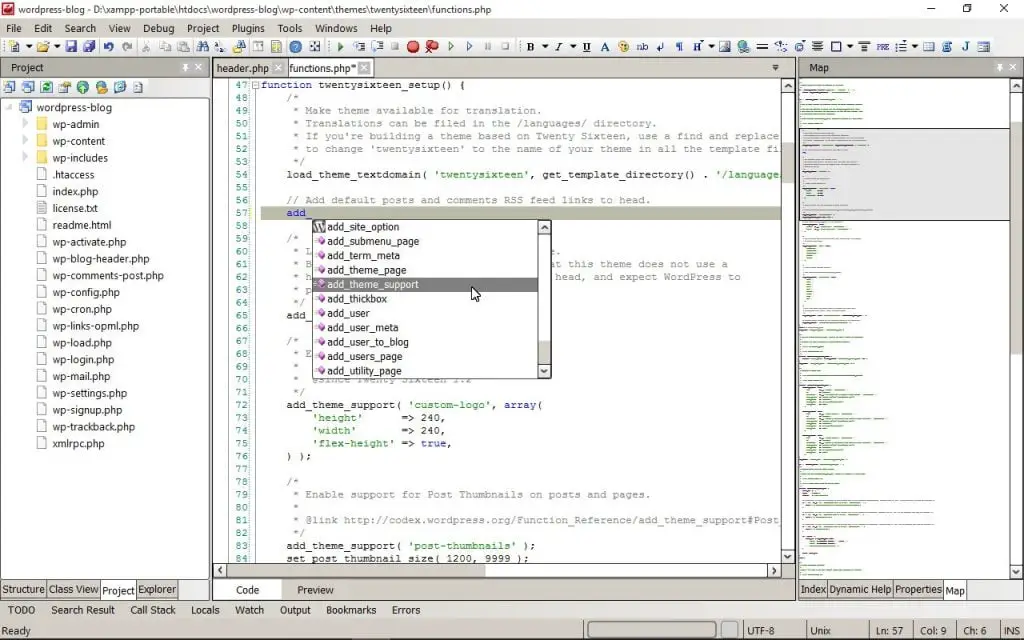
Autocompletion feature helps to the effective work, just start typing the name of the PHP or JavaScript function and press Ctrl + Space.

You will immediately see a list of all available functions, after which you can also get a hint about the parameters of the selected function in the same way.
Autocompletion of HTML tags, parentheses and quotes significantly speeds up the process of writing code and creating of HTML pages.
A programmer can concentrate all attention on strategic tasks and program logic, and the built-in IDE functionality guarantees the absence of syntactical errors.
Other features of CodeLobster
CodeLobster IDE copes well with large projects, you can instantly move to the function declaration or to the class definition, for this hold down the Ctrl key and click on the element name in the editor.
To work with large source files, use local bookmarks and the ability to collapse blocks of code.
Do not forget about hotkeys for creating single-line and multi-line comments. Pressing Alt + C, you immediately comment out the current line or selection, press Alt + Ctrl + U to uncomment.
A lot of actions in the CodeLobster IDE have got quick access through keyboard shortcuts, add your own or see ready-made combinations in the program settings.
Web developers have to master a variety of technologies, which, in addition, are dynamically growing. Therefore, the IDE includes a powerful integrated help system.
Just point the mouse at any HTML tag, attribute, function, or CSS property, and you immediately get a hint about the key characteristics and purpose of this element.

Simultaneously, dynamic help works by providing a list of available official documentation for any function or class with the ability to open reference in the browser.
Place the cursor at the location of the function call, and then click on the link in the right panel of the IDE in the “Dynamic Help” tab.
You can identify HTML elements and corresponding CSS styles with the IDE’s built-in code inspector, which works on the principle of the well-known Firebug browser extension.
To debug your PHP scripts, you can use the debugger that allows you to execute code step by step or using breakpoints, while viewing the values of local and global variables.
The PHP debugger works in conjunction with the XDebug module, it also supports the output of the stack trace and profiler data.
User interface features
There are more than 20 built-in color schemes for every taste in CodeLobster, they help to focus and facilitate visual perception of the code.
You can set the code highlighting in the style of one of the popular programming environments – Aptana, Dreamweaver, Komodo, NetBeans, PHPStorm, RapidPHP or Eclipse.
Also several good themes are available, which ported from popular editors for programmers – Atom, Brackets, Notepad++, PSPad and Sublime.
To customize the appearance of the user interface of the program, there are 8 visual styles. To change the style, go to the main menu “View” -> “Visual Style”.
CodeLobster comes with dark and light themes, among them are classical and modern themes, developed using the principles of Material design.
Support for 17 languages provides additional convenience. You can use the program in your native language, for example, in English, German, Russian, Spanish or French.
Professional version of the program
The professional version of CodeLobster primarily provides developers with tools for managing various resources located on remote servers:
- Built-in SQL manager and editor with full support for SQL language syntax. It allows you to perform all types of queries to MySQL databases, and to manage their structure – add tables and edit fields. Saving of queries and their results can be done by creating special files with the extension “sql”.
- FTP connection manager provides synchronization of local files with files on the server, you can use plain FTP and secure connection over FTPS or SFTP. All files with changes after saving on the local computer are automatically uploaded to the hosting.
Extended support for frameworks and CMS
It is necessary to consider the qualitatively realized support of work with JavaScript, which is of great importance for the front-end developers.
With the help of special plug-ins, interaction with such popular JavaScript frameworks as AngularJS, BackboneJS, EmberJS, JQuery, MeteorJS and Node.js. is integrated.

Back-end programmers are able to significantly speed up the development process and avoid common errors, thanks to the availability of plug-ins for the most popular PHP frameworks and libraries.
You can create projects using CakePHP, CodeIgniter, Laravel, Phalcon, Smarty, Symfony, Twig and Yii.
Content management systems (CMS) are also supported. Use the wizard, for example, to install and configure the Magento CMS.

Specify the basic settings for the new site, the parameters for connecting to the database and in a few minutes you will be able to start creating your on-line store.
Similar functionality is provided for other popular systems – Drupal, Joomla and WordPress.
Let’s summarize
Of course, the developers get more benefit using the professional tools of CodeLobster IDE, because there is no need to distract installing and configuring third-party programs.
For example, the automatic installation and configuration of the CMS will help to quickly launch a new project, and the SQL manager and the ability to work on FTP will allow you to perform all the necessary tasks without leaving the IDE environment.
At the same time, you can choose a free version of CodeLobster and take full advantage of all the other useful features.
Share this content: